开场:编程界的 “新风暴” 来袭
你能想象,不用敲一行代码就能开发软件吗?这个曾经只存在于科幻电影里的场景,如今已经成为现实!就在最近,编程界迎来了一场 “新风暴”——CodeBuddy IDE 重磅发布,它以颠覆性的 “对话即编程” 理念,彻底打破了传统编程的壁垒,为开发者们带来了前所未有的高效开发体验 ,也让普通大众距离编程梦想更近了一步!
CodeBuddy IDE 是什么?
简单来说,CodeBuddy IDE 是一款开创性的 AI 编程集成开发环境 ,它基于 VSCode 进行开发,却又远远超越了传统 IDE 的范畴,将 AI 技术与编程流程深度融合,让 “对话即编程” 成为现实 。无论是专业开发者,还是对编程感兴趣的小白,都能在 CodeBuddy IDE 中找到属于自己的编程乐趣。
它到底有哪些独特之处呢?首先,CodeBuddy IDE 支持 Claude、混元等多款主流大模型 ,就像为你配备了一群顶尖的编程智囊团,不同的模型可以根据你的需求和使用场景,提供多样化的编程支持。
其次,它实现了应用从产品构想、设计、开发部署的全流程覆盖 ,以往需要产品、设计、研发多个团队接力协作的复杂流程,现在你一个人借助 CodeBuddy IDE 就能轻松完成,真正做到了 “一个人就是一支团队” 。

突破传统,开启编程新范式
CodeBuddy IDE 的出现,如同一场及时雨,解决了传统编程中的诸多痛点,开启了全新的编程范式。
(一)打破角色壁垒,协作 “零障碍”
在传统的软件开发流程中,产品经理、设计师和开发者之间就像隔着一层厚厚的 “玻璃墙”,协作起来困难重重。产品经理精心撰写的 PRD 文档,往往需要经过 3 - 5 轮的会议才能确认细节 ,在这个过程中,信息不断传递,却也不断失真,等到开发者开始动手开发时,可能已经与最初的需求有了偏差。
而设计师精心设计的 Figma 原型,在转化为代码的过程中,也常常出现样式错位、交互缺失等问题 。至于部署环节,非技术角色更是对服务器配置、环境变量等概念一头雾水,只能干着急。
CodeBuddy IDE 则彻底打破了这些角色之间的壁垒 。它将产品规划、设计、开发和部署四个关键环节整合到了同一工作流中。产品经理只需用自然语言输入需求,CodeBuddy IDE 就能自动生成结构化的 PRD ,包含核心功能拆解和流程逻辑,大大节省了撰写文档的时间和精力。
设计师可以通过自然语言描述或者上传草图的方式,快速生成交互稿,并且可以直接在 CodeBuddy IDE 中对设计稿进行细节调整 ,所见即所得。开发者则可以在同一个平台上,直接将设计稿一键转化为可维护的代码 ,并且借助 CodeBuddy IDE 的智能代码补全和代码审查功能,提高开发效率和代码质量。

(二)降低技术门槛,创意 “零门槛”
曾经,技术门槛就像一座难以逾越的高山,阻挡了无数创意的实现 。许多有想法的人,因为不懂编程,只能眼睁睁地看着自己的创意停留在脑海中,无法变成现实。
现在,CodeBuddy IDE 的出现,让这一切成为了过去 。它让非技术背景的人员也能轻松参与到软件开发中来,真正实现了 “人人都是开发者” 的梦想 。哪怕你是一个对编程一窍不通的小白,只要你有创意,有想法,就能通过 CodeBuddy IDE 将其转化为实际的应用。
产品经理可以利用 CodeBuddy IDE 快速搭建 MVP ,验证市场反应,而无需花费大量时间和精力去学习复杂的编程知识;市场营销人员可以根据自己的需求,快速生成一些简单的数据分析工具或者营销活动页面 ,为工作提供便利。
功能实测:真有这么神?
听起来是不是很厉害?光说不练假把式,接下来,我就带大家深入体验一下 CodeBuddy IDE 的核心功能,看看它是不是真的有这么神 。
(一)智能生成 PRD 文档
作为产品经理,撰写 PRD 文档可以说是日常工作中的 “重头戏” ,不仅要条理清晰地阐述产品需求、功能规划、业务流程等内容 ,还要考虑到开发团队和其他相关人员的理解成本。一个完整的 PRD 文档,往往需要花费大量的时间和精力 。
有了 CodeBuddy IDE 就不一样了 。我只需要在输入框中输入 “开发一个类似于抖音的短视频社交平台,具备视频发布、点赞、评论、关注等功能” ,然后点击生成按钮,短短几秒钟,一份完整的 PRD 文档就呈现在了我的眼前
抖音短视频社交平台 PRD 文档
一、产品概述
1.1 产品名称
抖音短视频社交平台(暂用名,可根据品牌策略调整)
1.2 产品定位
打造一款集短视频创作、分享、社交互动于一体的移动互联网产品,聚焦年轻用户群体,提供个性化内容推荐和便捷的创作工具,成为年轻人记录生活、表达自我、发现兴趣的首选平台。
1.3 产品愿景
成为全球领先的短视频社交生态,连接创意与生活,让每一个人都能分享精彩瞬间。
1.4 产品使命
通过技术创新和优质内容,为用户创造快乐、启发灵感、连接世界。
二、目标用户
2.1 用户画像
维度 核心用户 次核心用户
年龄 16-25 岁(学生、职场新人) 26-35 岁(年轻白领、创业者)
性别 男女均衡 女性略多
地域 一二线城市为主,逐步下沉 全国各线城市
兴趣爱好 音乐、舞蹈、时尚、游戏、二次元 生活记录、美食、旅行、职场分享
使用场景 碎片化时间娱乐、社交互动 内容创作、品牌营销、知识分享
需求痛点 渴望被关注、展示自我、发现同好 高效获取信息、拓展人脉、商业变现
2.2 用户价值
创作者:提供便捷的创作工具和广阔的展示平台,帮助实现内容变现。
消费者:获取个性化推荐内容,满足娱乐、学习、社交需求。
品牌方:通过优质内容和精准营销触达目标用户。
三、功能需求
3.1 核心功能模块
3.1.1 账号与权限
注册 / 登录:支持手机号、微信、QQ、微博快捷登录,邮箱验证。
实名认证:可选实名认证,解锁直播、电商等高级功能。
账号管理:修改个人信息(头像、昵称、简介)、绑定第三方账号、隐私设置。
3.1.2 内容浏览
推荐页:基于用户行为的个性化视频流(瀑布流 / 全屏竖版)。
关注页:展示已关注用户的最新内容。
发现页:热门话题、挑战、分类标签(音乐、舞蹈、美食等)。
搜索功能:支持视频、用户、话题、音乐搜索,联想推荐。
3.1.3 内容创作
拍摄工具:多段拍摄、慢动作、快动作、定时拍摄。
编辑功能:滤镜、美颜、贴纸、字幕、特效、背景音乐。
发布设置:添加话题标签、位置信息、是否公开 / 私密。
3.1.4 社交互动
点赞 / 评论:支持文字评论、表情评论、评论回复。
分享功能:分享至微信、QQ、微博、朋友圈等平台。
关注 / 粉丝:关注感兴趣的用户,查看粉丝列表。
私信功能:一对一消息聊天,支持图文、表情、语音。
3.1.5 个人中心
个人主页:展示作品、喜欢、收藏内容,粉丝 / 关注数据。
草稿箱:保存未发布的视频草稿。
我的钱包:管理金币、收益、提现功能。
设置:账号安全、通知管理、隐私设置、反馈建议。
3.2 高级功能模块(可选)
直播功能:支持视频直播、直播互动(礼物、弹幕)。
电商功能:商品橱窗、直播带货、达人合作。
音乐 / 特效库:正版音乐授权、独家特效创作。
数据分析:创作者数据中心,展示播放量、点赞数、粉丝增长。
青少年模式:内容过滤、使用时间限制、家长监护。
四、业务流程
4.1 用户增长流程
获客:社交媒体广告、线下活动、KOL 合作。
激活:新用户注册引导、个性化内容推荐。
留存:每日任务、内容推送、互动激励。
变现:广告分成、直播打赏、电商佣金。
4.2 内容生产流程
创作者上传:拍摄 / 编辑视频 → 添加标签 → 发布。
内容审核:机器审核(敏感词、违规内容)→ 人工复核。
推荐分发:算法推荐至目标用户 → 流量池测试 → 热门推送。
数据反馈:收集用户行为数据 → 优化推荐模型。
4.3 社交互动流程
内容消费:用户浏览视频 → 点赞 / 评论 / 分享。
关系建立:关注创作者 → 成为粉丝 → 接收动态通知。
深度互动:私信交流 → 参与话题挑战 → 线下活动。
五、非功能需求
5.1 性能需求
响应时间:页面加载 ≤2 秒,视频首帧加载 ≤1 秒。
并发处理:支持 100 万 + 用户同时在线,峰值 QPS ≥5000。
视频质量:支持 720P/1080P 高清播放,上传压缩比 ≤50%。
5.2 安全需求
数据加密:用户信息(手机号、密码)采用 SHA-256 加密存储。
内容安全:建立敏感词库、图像识别、人工审核三层过滤机制。
支付安全:接入第三方支付(微信 / 支付宝),支持密码 / 指纹验证。
5.3 兼容性需求
设备支持:主流安卓(≥5.0)、iOS(≥11.0)移动设备。
屏幕适配:支持全面屏、折叠屏等异形屏幕。
网络兼容:2G/3G/4G/5G/Wi-Fi 自适应码率。
5.4 可用性需求
界面设计:简洁直观,操作路径≤3 步。
错误处理:明确的错误提示(如网络异常、权限不足)。
无障碍支持:支持色盲模式、字体大小调整、语音辅助。
六、技术选型
6.1 前端技术
移动端框架:React Native(跨平台)/ Flutter(跨平台)/ 原生开发。
UI 组件库:Ant Design Mobile、Tailwind CSS。
视频处理:FFmpeg(视频剪辑)、WebRTC(直播推流)。
6.2 后端技术
服务端框架:Spring Boot(Java)/ Django(Python)/ Node.js。
微服务架构:Spring Cloud、Docker、Kubernetes。
数据库:
关系型:MySQL(用户信息、评论)。
非关系型:MongoDB(视频元数据)、Redis(缓存、点赞计数)。
文件存储:MinIO(自建)/ 阿里云 OSS(视频存储)。
6.3 算法技术
推荐系统:基于用户行为的协同过滤算法(ALS)、深度学习模型(DeepFM)。
内容审核:图像识别(违规内容检测)、NLP(敏感词过滤)。
视频编码:H.264/H.265 编码,支持自适应码率。
6.4 运维部署
云服务:阿里云 / 腾讯云(ECS、RDS、OSS)。
CDN:阿里云 CDN(视频分发)。
监控系统:Prometheus + Grafana(性能监控)、ELK(日志分析)。
七、项目规划
7.1 版本路线图
版本 核心功能 预计时间
V1.0 基础功能(视频浏览、发布、点赞、关注) 3 个月
V2.0 社交互动(私信、话题挑战) 2 个月
V3.0 高级功能(直播、电商) 3 个月
V4.0 商业化(广告系统、创作者分成) 2 个月
7.2 资源需求
开发团队:前端 3 人、后端 5 人、算法 2 人、测试 2 人。
服务器配置:
开发环境:4 核 8G × 3 台。
生产环境:8 核 16G × 5 台(初期),可扩展。
八、风险评估与应对
8.1 主要风险
技术风险:视频处理性能瓶颈、推荐算法不精准。
内容风险:违规内容传播导致平台被处罚。
竞争风险:同类产品竞争激烈,用户获取成本高。
8.2 应对策略
技术优化:采用分布式处理、CDN 加速;定期优化推荐模型。
内容管控:加强审核团队建设,引入 AI 辅助审核。
差异化竞争:聚焦垂直领域(如二次元、知识分享),打造特色内容生态。
九、附录
9.1 术语表
UGC:用户生成内容(User Generated Content)。
PGC:专业生成内容(Professional Generated Content)。
KOL:关键意见领袖(Key Opinion Leader)。
DAU/MAU:日活跃用户 / 月活跃用户。
9.2 参考资料
抖音官方网站:https://www.douyin.com
《短视频行业研究报告 2024》- 艾瑞咨询
《移动应用开发最佳实践》- Google 开发者文档
这份文档内容十分完整,涵盖了产品概述、目标用户、功能需求、业务流程、非功能需求、技术选型等多个方面 。在功能需求部分,详细列出了视频发布的流程、点赞和评论的交互方式、关注和粉丝列表的展示形式等 ;在技术选型部分,推荐了使用 React Native 进行跨平台开发,选择 AWS S3 进行视频存储,使用 MySQL 作为数据库等 。
而且,生成的文档结构清晰,语言简洁明了,完全符合 PRD 文档的规范和要求 。我只需要在这份文档的基础上,根据实际情况进行一些微调,就可以直接交给开发团队了 ,大大节省了撰写文档的时间和精力。
(二)快速原型制作
在产品开发的初期,快速制作原型是验证产品想法和获取用户反馈的重要手段 。以往,我们需要借助专业的原型制作工具,如 Axure、Mockplus 等 ,花费大量的时间和精力来绘制原型图 。而且,这些工具往往需要一定的学习成本,对于非专业人士来说,使用起来并不容易 。
现在,CodeBuddy IDE 的快速原型交叉生成功能,让原型制作变得轻松又简单 。它支持两种方式生成原型:一种是上传草图,另一种是输入文字描述 。
我先尝试了上传草图的方式 。我在纸上简单地绘制了一个电商 APP 的首页草图,包括导航栏、轮播图、商品列表、购物车图标等元素 ,然后用手机拍照上传到 CodeBuddy IDE 中 。在输入框中输入 “根据这张草图生成一个电商 APP 首页的原型” ,点击生成按钮,不到一分钟,一个可交互的电商 APP 首页原型就生成好了。
生成的原型还原度非常高,不仅准确地还原了草图中的各个元素,还添加了一些基本的交互效果,如点击商品列表可以跳转到商品详情页,点击购物车图标可以打开购物车页面等 。而且,生成的原型是基于 HTML 和 CSS 的,可以直接在浏览器中打开预览,非常方便 。
接着,我又尝试了输入文字描述的方式 。我在输入框中输入 “生成一个旅游 APP 的首页原型,包含搜索框、热门旅游目的地推荐、特色旅游线路推荐、用户登录和注册按钮” ,点击生成按钮,同样很快就生成了一个旅游 APP 首页的原型。
这个原型同样非常实用,各个元素的布局合理,交互效果也很流畅 。通过这两种方式的测试,我对 CodeBuddy IDE 的快速原型制作功能非常满意 ,它不仅操作简单,而且生成的原型质量高,能够满足产品开发初期的需求 。
(三)Figma 集成与代码转换
对于设计师来说,将 Figma 设计稿转化为代码,往往是一件头疼的事情 。传统的方式需要手动编写代码,不仅效率低下,而且容易出错 。即使使用一些自动化工具,也很难做到完全准确地还原设计稿 。
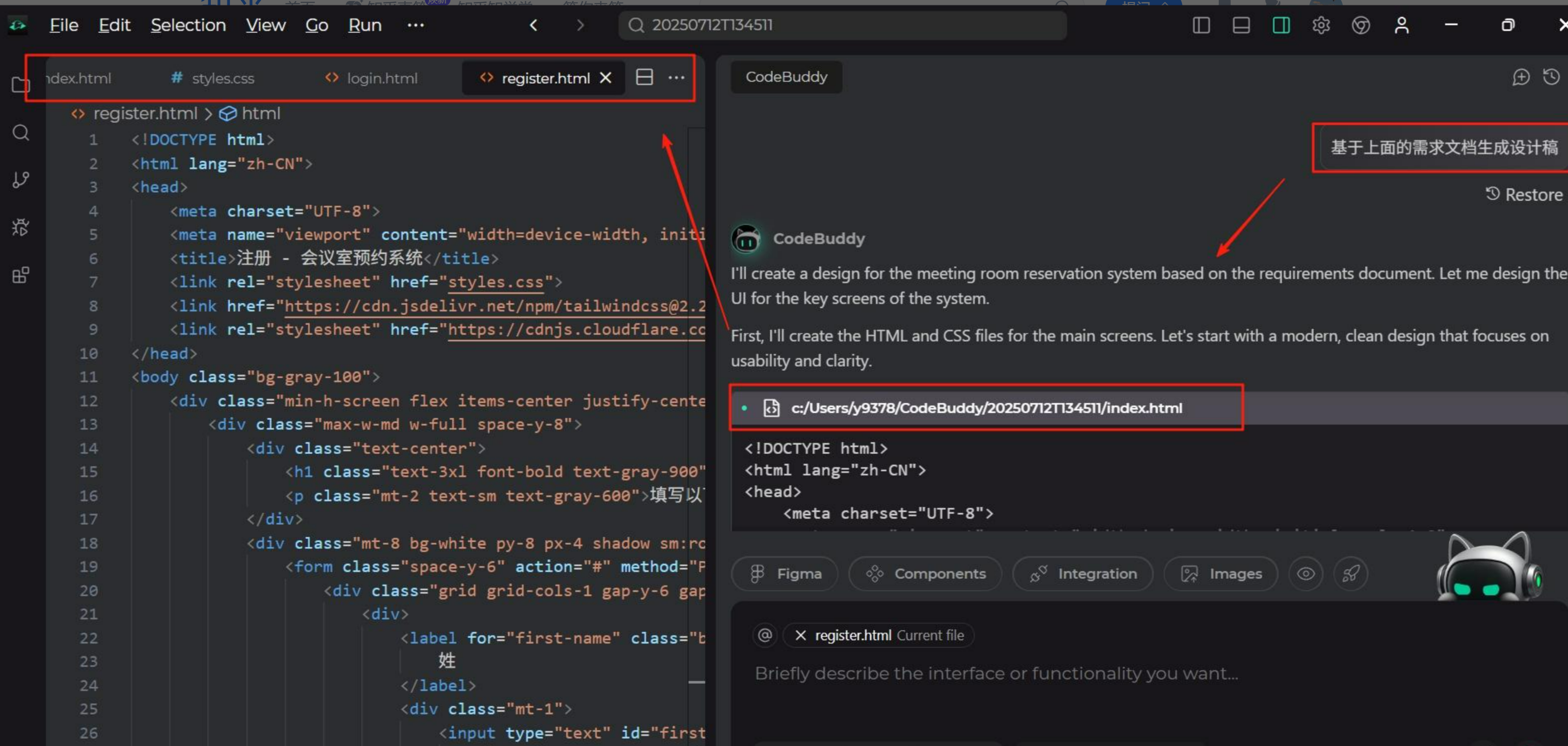
CodeBuddy IDE 内置了 Figma,实现了设计稿到代码的一键转换 ,让这个过程变得轻松又高效 。我在 Figma 中设计了一个网页的界面,包括页面布局、元素样式、交互效果等 ,然后将设计稿导入到 CodeBuddy IDE 中 。点击转换按钮,瞬间,对应的 HTML、CSS 和 JavaScript 代码就生成好了(如图 4 所示)。
[此处插入 Figma 设计稿和生成代码的截图]
经过检查,生成的代码质量非常高,不仅准确地还原了设计稿中的各种样式和交互效果 ,而且代码结构清晰,易于维护 。与传统的手动编写代码方式相比,使用 CodeBuddy IDE 进行 Figma 设计稿转代码,效率至少提高了 5 倍以上 。而且,生成的代码还可以直接在 CodeBuddy IDE 中进行编辑和调试 ,非常方便 。
优势与局限:全面剖析
(一)无可比拟的优势
CodeBuddy IDE 的出现,无疑为软件开发领域带来了诸多变革,展现出了无可比拟的优势 。
从效率提升方面来看,CodeBuddy IDE 的 “对话即编程” 模式极大地提高了开发效率 。以一个中等规模的电商项目为例,传统开发方式可能需要一个 5 人团队花费 3 - 6 个月的时间才能完成从需求分析到上线的全过程 。而使用 CodeBuddy IDE 后,借助其智能生成 PRD 文档、快速原型制作和一键代码转换等功能 ,一个 2 - 3 人的小团队可能只需要 1 - 2 个月就能完成同样的项目 ,开发时间大幅缩短,让产品能够更快地推向市场,抢占先机 。
成本降低也是 CodeBuddy IDE 的一大显著优势 。在传统开发模式下,企业需要组建包含产品经理、设计师、前端开发工程师、后端开发工程师、测试工程师等多个角色的庞大团队 ,人力成本高昂。而 CodeBuddy IDE 让一个人就能完成多个角色的工作 ,大大减少了人力需求。以一个小型创业公司为例,使用 CodeBuddy IDE 后,人力成本可以降低 50% 以上 ,这对于资金相对紧张的创业公司来说,无疑是一个巨大的福音 。
在激发创新方面,CodeBuddy IDE 同样表现出色 。它让更多非技术背景的人能够参与到软件开发中来,为创新提供了更广阔的空间 。比如,一位市场营销人员有了一个关于用户互动应用的创意 ,以往他可能因为不懂技术而无法将这个创意实现 。但现在,他可以通过 CodeBuddy IDE 轻松地将自己的想法转化为实际的应用 ,快速验证市场反应 。这种创新的激发,有助于企业挖掘更多的商业机会,提升市场竞争力 。
(二)尚需完善的不足
当然,作为一款新兴的产品,CodeBuddy IDE 也并非十全十美,还存在一些尚需完善的不足之处 。
在实际使用过程中,我发现 CodeBuddy IDE 的自动配图功能偶尔会出现图片与内容不匹配的情况 。比如,在生成一篇关于旅游的文章时,它自动匹配的图片可能是一些与旅游景点无关的风景图 ,这在一定程度上影响了内容的质量和专业性 。
尽管 CodeBuddy IDE 基于强大的大模型,但在处理一些复杂的业务逻辑时,模型偶尔还是会出现理解偏差 。例如,在开发一个涉及复杂金融算法的应用时 ,它生成的代码可能无法准确地实现业务需求 ,需要开发者进行大量的手动调整和优化 。
此外,目前 CodeBuddy IDE 的对话额度可能会对一些高频使用的用户造成一定的限制 。对于一些大型项目的开发,频繁的对话交互可能会导致对话额度不足 ,影响开发进度 。希望在后续的版本中,能够增加对话额度或者提供更灵活的额度管理方案 。
未来展望:AI 编程的无限可能
CodeBuddy IDE 的发布,只是 AI 编程时代的一个开端,它让我们看到了 AI 编程的巨大潜力和无限可能 。
在未来,随着 AI 技术的不断发展和成熟,CodeBuddy IDE 有望变得更加智能 。它将能够更准确地理解用户的需求,生成更加高质量、高效的代码 。无论是复杂的算法实现,还是精细的界面设计,它都能轻松应对 ,真正成为开发者的 “超级大脑” 。
AI 编程的应用场景也将更加广泛 。除了软件开发领域,它还将在数据分析、人工智能模型训练、物联网开发等多个领域发挥重要作用 。例如,在数据分析领域,分析师可以通过自然语言与 CodeBuddy IDE 交互 ,快速生成数据分析脚本和可视化图表 ,大大提高数据分析的效率和准确性 ;在物联网开发领域,开发者可以利用 CodeBuddy IDE 快速开发物联网设备的控制程序和数据传输接口 ,加速物联网项目的落地 。
AI 编程的普及也将带来更多的创新 。当编程变得更加简单和高效,更多的人将能够参与到创新的浪潮中来 。他们的创意和想法将不受技术门槛的限制,得以充分地实现 。这将催生出更多新颖的应用和商业模式 ,为社会的发展注入新的活力 。
就业市场也将随着 AI 编程的发展而发生变革 。一方面,一些重复性、规律性的编程工作可能会被 AI 所取代 ;另一方面,也会涌现出一些新的职业机会 ,如 AI 编程训练师、AI 代码审查员、AI 与人类协作的项目协调员等 。这些新职业将需要人们具备新的技能和知识 ,如对 AI 技术的理解和应用能力、跨领域的协作能力等 。
结尾:开启你的 CodeBuddy 之旅
CodeBuddy IDE,它不仅仅是一款编程工具,更是一扇通往无限可能的大门 。它打破了传统编程的束缚,让开发变得更加高效、有趣 。无论你是经验丰富的编程高手,还是刚刚踏上编程之路的新手 ,CodeBuddy IDE 都能为你提供强大的支持 。
如果你也想体验这场编程的变革之旅,那就赶紧前往 CodeBuddy IDE 官网(https://www.codebuddy.ai/)申请内测吧 !让我们一起,用 CodeBuddy IDE 开启属于自己的编程新篇章 !